
- Affichage de publicité en ligne
- 2700 employés, 600 ingénieurs en France et aux USA
- 6 data centers dans le monde, 40 000 serveurs, ...
- On a plusieurs équipes qui font du réseau,
- on recrute, et il y a des stages :)
Martin Richard, Criteo

Comment diffuser de la vidéo dans un navigateur ?

<video>
<video loop controls src="public/horseplay-2.webm"></video>
<video controls>
<source src="public/horseplay-2.webm">
<source src="public/horseplay-2.mp4">
</video>

cwnd, rwnd)GET /resource HTTP/1.1Host: www.martiusweb.netConnection: Keep-Alive
HTTP/1.1 200 OKConnection: Keep-AliveDate: Tue, 27 Oct 2015 15:02:49 GMTContent-Type: text/htmlContent-Length: 22796
Range-RequestEncoding: ChunkedRange-Request : oui, tu peux !HTTP/1.1 200 OKAccept-Ranges: bytes...
Range-Request : requêteGET /video.webm HTTP/1.1Range: bytes=0-4096...
Range-Request : réponseHTTP/1.1 206 Partial ContentContent-Length: 4096Content-Range: bytes 0-4096/381467554...
Range-Request<video>)Range-Requests


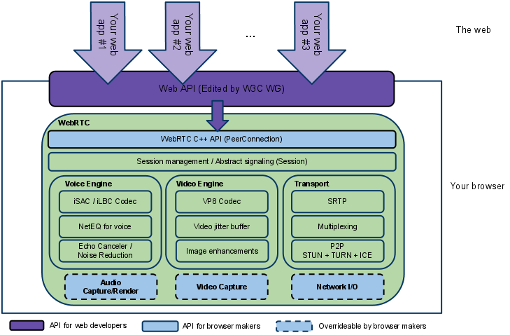
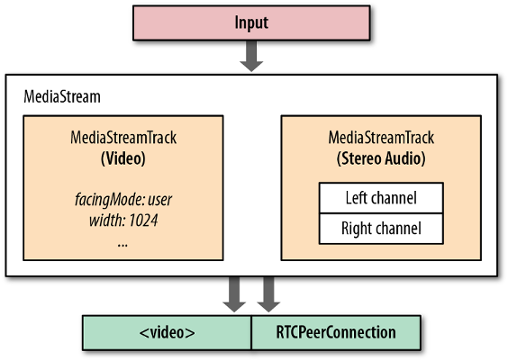
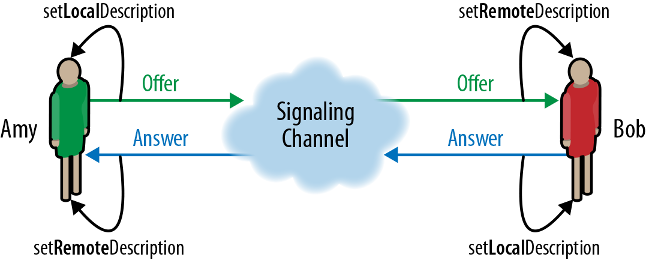
navigator.getUserMedia(constraints, onStream, onError);function onStream(stream) {var video = document.querySelector('video');video.src = window.URL.createObjectURL(stream);}
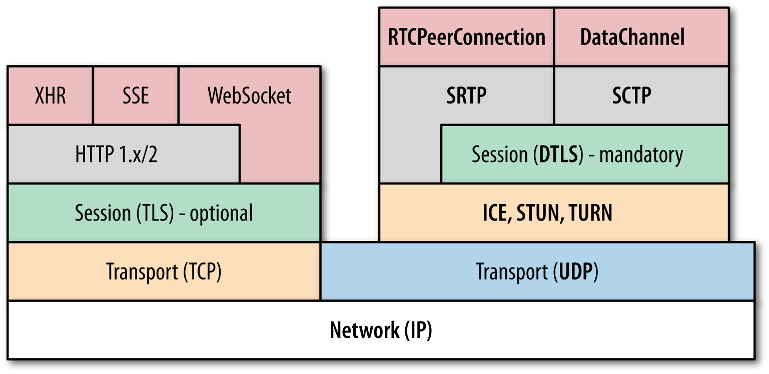
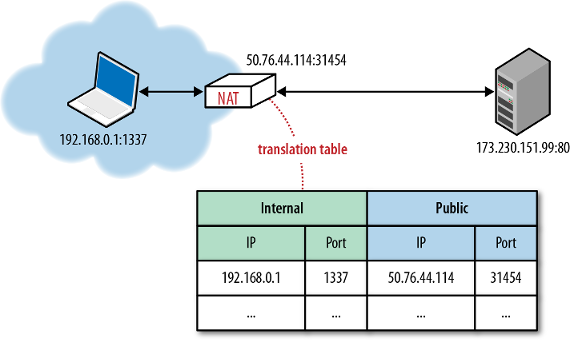
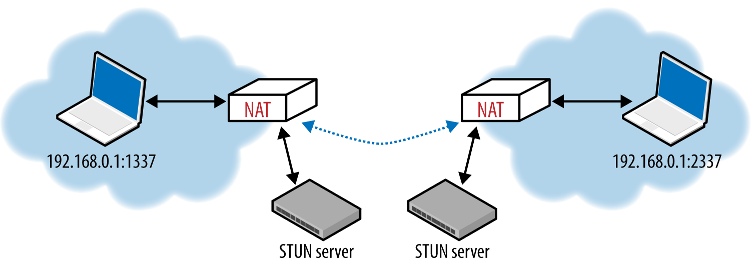
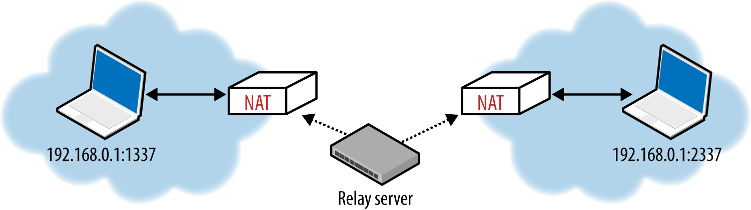
RTCDataChannel utilise SCTP



 High Performance Browser Networking
High Performance Browser Networking
Ilya Grigorik, O'Reilly Media, 2013
C'est aussi le crédit images
 HTTP2 explained
HTTP2 explained
Daniel Stenberg, Self-published, 2015
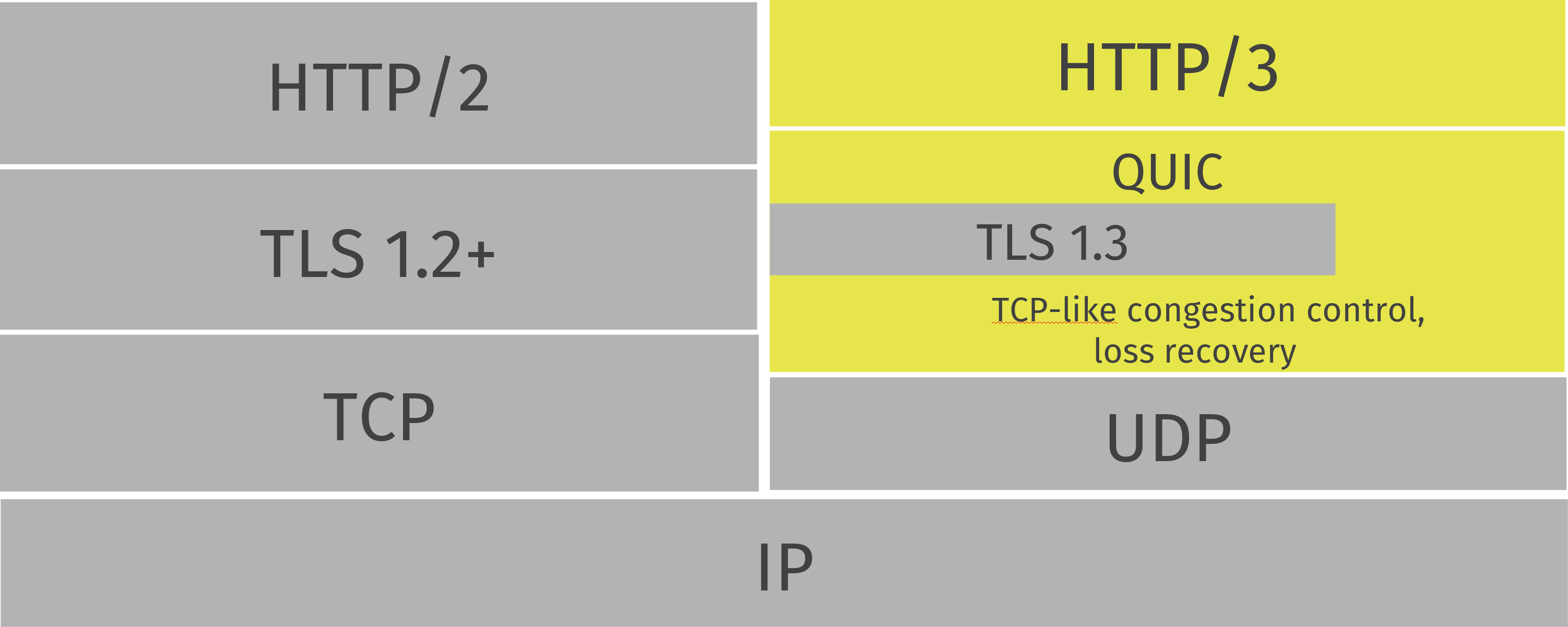
 HTTP3 explained
HTTP3 explained
Daniel Stenberg, Self-published, 2018
m.richard@criteo.commartius@martiusweb.nethttps://marti.usMartiusweb